React开发者工具 v0.13.0官方版
软件大小:1.4M
软件语言:简体中文
用户评分:
软件类型:汉化软件
授权方式:免费版
下载官网:www.bblll.com
更新时间:2021-06-06
软件分类:浏览器插件
运行环境:WinAll
杀毒检测
无插件
360通过
腾讯通过
金山通过
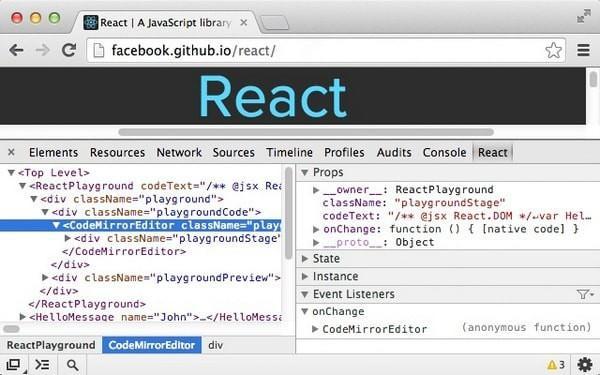
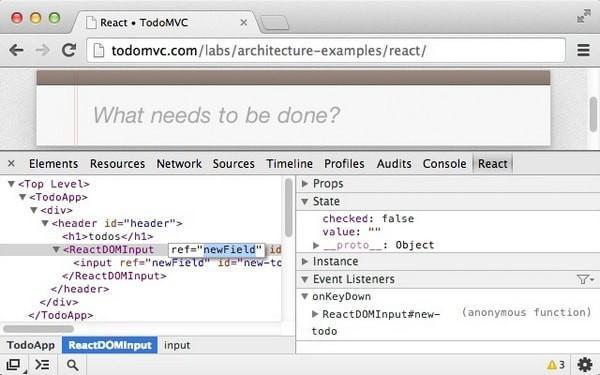
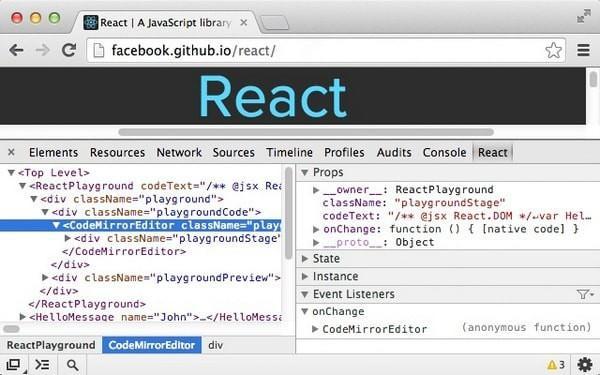
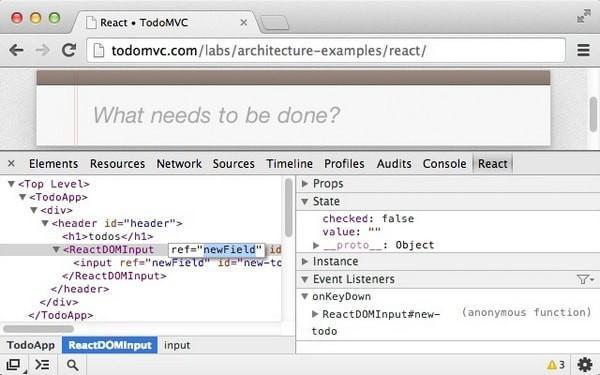
React开发者工具是一款可以安装到谷歌浏览器上使用的开发者辅助工具,使用这款谷歌React开发者工具可以查看应用程序的React组件分层结构,而不是更加神秘的浏览器DOM。


2.单向数据流动;
3.虚拟DOM取代物理DOM作为操作对象;
4.用JSX语法取代HTML模板,在JavaScript里声明式地描述UI。
5.这几条简单的原则放在一起带来了大量的好处:
6.前端和后端都能够从React组件渲染页面,完全解决了SEO长期困扰JavaScript单页应用的问题;
7.我们可以简单直接地写前端测试而完全忘掉DOM依赖;
8.组件的封装方式和单向数据流动能够极大地简化前端架构的理解难度。
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。

基本简介
React开发者工具是一款由face_book开发的有用的Chrome 浏览器扩展,可以通过 Chrome Web存储获取。使用 Chrome Devtools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。添加react developer tools到chrome,是对chrome开发工具的React调试工具。React的开发工具是开源Chrome DevTools延伸反应的JavaScript库。它允许你检查React在Chrome开发者工具组件的层次结构(原名WebKit Web Inspector)。你会得到新的标签要求在你的Chrome DevTools反应。这表明你的根反应组件在页面渲染,以及他们最终渲染组件。插件特色
React开发者工具究竟是什么?Face_book把它简单低调地定义成一个“用来构建UI的JavaScript库”。这个定义也许会让我们联想到许多JavaScript模板语言(比如Handlebars和Swig),或者早期的控件库(比如YUI和Dojo),但是React所基于的几个核心概念使它与那些模板和控件库迥然不同。事实上这几个核心概念非常超前,已经给整个前端世界带来了冲击性的影响。
功能介绍
1.组件和基于组件的设计流程;2.单向数据流动;
3.虚拟DOM取代物理DOM作为操作对象;
4.用JSX语法取代HTML模板,在JavaScript里声明式地描述UI。
5.这几条简单的原则放在一起带来了大量的好处:
6.前端和后端都能够从React组件渲染页面,完全解决了SEO长期困扰JavaScript单页应用的问题;
7.我们可以简单直接地写前端测试而完全忘掉DOM依赖;
8.组件的封装方式和单向数据流动能够极大地简化前端架构的理解难度。
安装方法
方法一:.crx文件格式插件安装1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
推荐软件
这里推荐一些您可能需要的同类软件下载

147KB ︱ 简体中文

2.3M ︱ 简体中文

174KB ︱ 简体中文

21KB ︱ 简体中文

97KB ︱ 简体中文

37KB ︱ 简体中文

1.7M ︱ 简体中文

713KB ︱ 简体中文

997KB ︱ 简体中文
猜您喜欢
换一换精品软件推荐
- 下载排行
- 其他推荐
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10