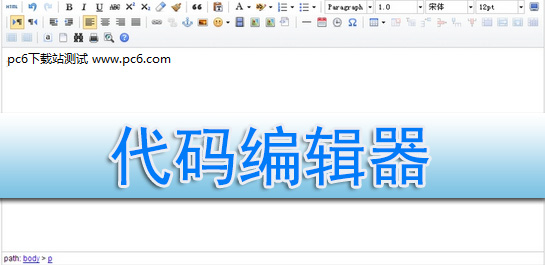
WebTool(网页代码编辑器) v1.0.0官方版
软件大小:71.6M
软件语言:英文
用户评分:
软件类型:汉化软件
授权方式:免费版
下载官网:www.bblll.com
更新时间:2021-11-06
软件分类:网页制作
运行环境:WinAll
杀毒检测
无插件
360通过
腾讯通过
金山通过
WebTool是为网页设计师提供的最相关和最灵活的代码编辑器,WebTool帮助设计师以更少的精力和更快的速度设计网站,不需要在编辑器和浏览器之间切换,不需要分割屏幕,只需编写代码并获得结果。

在浮动的Code-Boxes中通过编码进行设计的一种极其强大的新方法。
同时专注于设计和代码。
拖动代码,而不是设计
WebTool不强迫你拖动设计。拖动代码,而不是设计。
调整代码的大小,而不是设计
聪明点,不要分割或调整设计的大小。分割或调整代码的大小。
隐藏代码,而不是设计
不要把设计隐藏在代码的幕后。专注于设计,隐藏代码。
呈现全页面视图
WebTool是唯一的代码编辑器,在编码时提供网页设计的全屏视图。它提高了速度并改善了设计。
像显微镜一样放大
WebTool提供??500%的设计缩放能力。
全屏代码框
WebTool有一个全屏代码框的功能。根据需要调整代码框的大小。
设计/开发模式
在设计和开发模式之间即时切换。
现在免费试用
在所有屏幕类型上即时测试
WebTool帮助设计师在所有屏幕类型上即时测试设计的灵活性。
在所有的屏幕类型上进行测试
使用屏幕测试模式,在所有的屏幕类型上进行测试,无需任何额外的努力。
即时切换
在不到一秒钟的时间内从一种模式切换到另一种模式。
隐藏不需要的屏幕
通过隐藏你不需要的屏幕,专注于任何一个或两个屏幕。
现在免费试用
在各种设备上测试
在各种设备上即时检查你的设计的最快方法。从手机、平板电脑和电脑等划分的类别中选择设备。
设备屏幕测试
在各种设备的屏幕上测试你的网站设计。立即做出你想要的改变。
响应性测试
调整屏幕大小以测试设计的灵活性。在每个断点上测试设计。
改变方向
旋转屏幕以测试网站的横向/纵向模式。


功能介绍
编码框的介绍在浮动的Code-Boxes中通过编码进行设计的一种极其强大的新方法。
同时专注于设计和代码。
拖动代码,而不是设计
WebTool不强迫你拖动设计。拖动代码,而不是设计。
调整代码的大小,而不是设计
聪明点,不要分割或调整设计的大小。分割或调整代码的大小。
隐藏代码,而不是设计
不要把设计隐藏在代码的幕后。专注于设计,隐藏代码。
呈现全页面视图
WebTool是唯一的代码编辑器,在编码时提供网页设计的全屏视图。它提高了速度并改善了设计。
像显微镜一样放大
WebTool提供??500%的设计缩放能力。
全屏代码框
WebTool有一个全屏代码框的功能。根据需要调整代码框的大小。
设计/开发模式
在设计和开发模式之间即时切换。
现在免费试用
在所有屏幕类型上即时测试
WebTool帮助设计师在所有屏幕类型上即时测试设计的灵活性。
在所有的屏幕类型上进行测试
使用屏幕测试模式,在所有的屏幕类型上进行测试,无需任何额外的努力。
即时切换
在不到一秒钟的时间内从一种模式切换到另一种模式。
隐藏不需要的屏幕
通过隐藏你不需要的屏幕,专注于任何一个或两个屏幕。
现在免费试用
在各种设备上测试
在各种设备上即时检查你的设计的最快方法。从手机、平板电脑和电脑等划分的类别中选择设备。
设备屏幕测试
在各种设备的屏幕上测试你的网站设计。立即做出你想要的改变。
响应性测试
调整屏幕大小以测试设计的灵活性。在每个断点上测试设计。
改变方向
旋转屏幕以测试网站的横向/纵向模式。

推荐软件
这里推荐一些您可能需要的同类软件下载
配色工具(ColorSchemer Studio) v2.1.0绿色中文版

2.6M ︱ 简体中文

362KB ︱ 简体中文

701KB ︱ 简体中文
17M ︱ 简体中文

43.8M ︱ 简体中文
Easy Web Builder(HTML网页编辑器) v8.4.3免费版

59.6M ︱ 简体中文

46.7M ︱ 简体中文
Web网页编辑器(Bluefish) v2.2.9.0官方中文版

4.3M ︱ 简体中文

101KB ︱ 简体中文
猜您喜欢
换一换精品软件推荐
- 下载排行
- 其他推荐
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10