
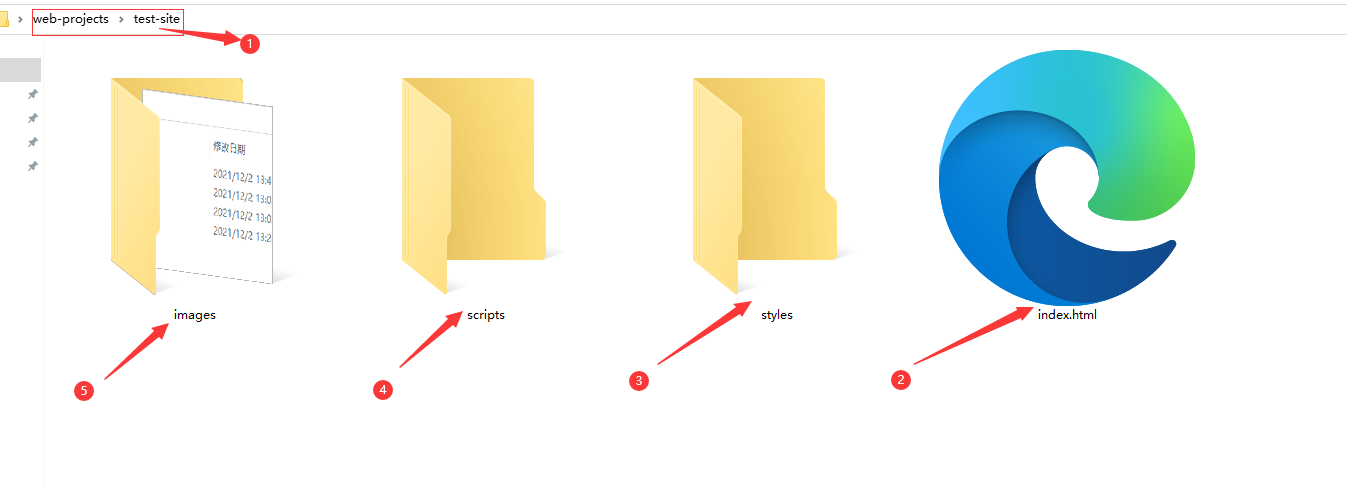
如图所示一般网站采用的结构,最基本、最常见的结构有:
1.网站项目的存放位置,文件夹这个可以随便自己起名.
2.index.html主页:这个文件一般包含主页内容,也就是用户第一次访问网站时看到的文字和图片.使用文本编辑器在测试站点文件夹中创建新的index.html(即是新建文本文档或记事本再另存index.html就行了)
3.styles样式表文件夹:该文件夹包含站点所需的样式表(例如,设置文本颜色和背景颜色).在测试站点文件夹中创建新的样式文件夹
4. s脚本文件夹:该文件夹包含提供网站交互功能的 代码(如读取数据的按钮).在测试站点文件夹中创建新的脚本文件夹
5images图片文件夹:该文件夹包含站点中的所有图像.在测试站点文件夹中创建新的图像文件夹
DOCTYPE(文档类型)被用来链接一些HTML编写规则,比如自动检错。DOCTYPE在当今发挥的作用是有限的,只用于保证文档的正常读取。
这个元素包含整个页面的内容,也称为根元素.
这个元素的内容对用户是不可见的,包括搜索关键词、页面描述、CSS样式表、字符编码语句等等.
此元素指定文档用UTF-8字符编码,而UTF-8包括人类已知的大多数语言的字符。基本上,UTF-8可以处理任何文本内容,避免未来出现一些问题,因此没有理由选择其他编码
此元素设置显示在浏览器选项卡上的页面标题,也用作收藏夹网页的描述性文本
元素包含用户访问页面时期望看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
综合上面的编码元素,我们是不是发现了一些规律.
元素内如没有属性都会以<某个元素>开头,带有“/”为结尾.
讲一下img这个图像元素
src指的是图像文件的存放目录,可在所在位置嵌入图像.
alt是图像的描述内容,当图像不能显示时就会显示这段描述内容.或便于视障用户使用屏幕阅读器来朗读 alt 里描述的内容.