和
中插入代码
之后保存再用浏览器打开index.html就看到如下图的效果

看完效果图 我们再来分析一下CSS的构造

这样的结构我们称为规则集,简称“规则”
选择器:HTML 元素的名称位于规则集开始,它选择一个或多个需要添加样式的元素(这里是p元素)。要为不同的元素添加样式,只需更改选择器。
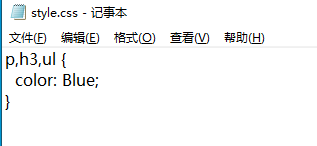
当你想为多个元素添加同样的样式,可以在选择器添加多个元素用“,”隔开就行了(","这是英文输入的,代码的输入有时要留意中英文输入法),
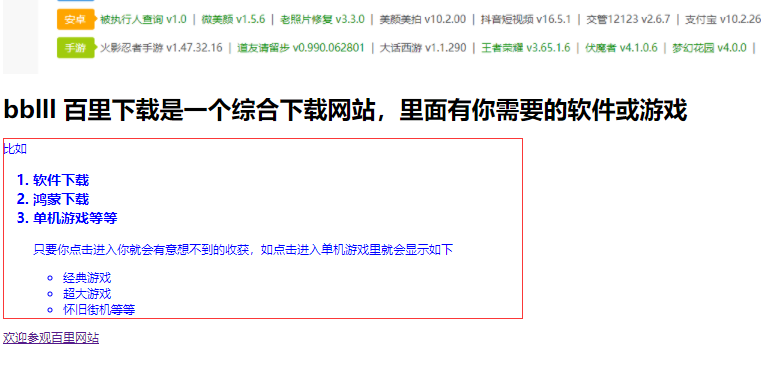
如p,h3,ul就可以在多个元素添加相同样式. 看下图

最终效果图如下

原来的代码可以去看下"第二节html的基础"
声明:一个单独的规则,简单来说指定某个元素的样式属性。
属性:改变HTML元素样式的途径,比如文本在网页有什么属性呢,目眼可看到的有颜色、大小、字体等,这个就需要你去定义属性.
属性的值:即是你定义文本的颜色(color)属性,右边即是输出蓝色(blue)值.
如果某元素你想同时修改这多项属性呢,哪我们在书写规则就要守一些规定了.
每个规则集(选择器除外)都应该用一对大括号( {} )括起来.
在每个声明中用冒号( : )将属性与属性值分开.
在每个规则集中使用分号( ; )将声明分开.
如p {
color: Blue;
width: 400px;
border: 1px solid black;
}
还有就是选择器是有很多种的,常用的有元素选择器,ID选择器,类选择器,属性选择器等等,
这些在以后用至再讲了.
小编不是专业人员,所以我很多东西都是选择性按我自己的理解去讲,
计算机语言的东西扩展来说,怎么讲也讲不完,不是为了兴趣的,一般人都只会选择自己需要
东西去学.动手实操才能发现问题,才有解决问题的能力.在这里我只能带你们在门外看一下门内
世界,真正要深入的还是要靠自己.或者跟着我慢慢踏入这个门里.
下一节讲解一下 基础,动态编程语言.