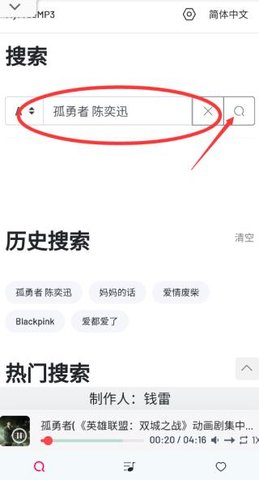
这是主页的源代码 看过前面两节课的 可以对比一下 这里的图片我修改过了,所以显示的效果会跟我之前上的课不一样
今天所要讲的是CSS的实操,在这之前我们先把自己在CSS里面设置的规则删了,跟着我一步一步的去设定
打开CSS文件,输入
html {
font-size: 10px;
/* px 表示 “像素(pixels)”: 基础字号为 10 像素 */
}
以/*开头 结尾为 */ 这是CSS里面的注释语句,不影响里面的规则设定
font-family指的是你现在文本所使用的字体 选择器html这是为整个页面设定一个全局字体和字号
输完保存可看一下效果.
接CSS里面再设定一下标题字体大小,位置
h1 {
font-size: 50px;
text-align: center;
}
选择器的字体调整
p, li {
font-size: 16px;
line-height: 2;
/* line-height 后而可以跟不同的参数,如果是数字,就是当前字体大小乘上数字 */
letter-spacing: 1px;
/*字母之间的间隔*/
}
以上这些设定,可根据自己的需求或审美观来修改. 我是随便设定的,你可以手工修改看一下变化,理解一下它们之间的变化关系
程序都是这样多操作加深印象
看一下图,介绍一下CSS页面空间版块的属性
我们先改一下整个页面的颜色,CSS写入
html {
background-color: #00539F;
}
然后框架设置
body {
width: 600px;
/*width :元素的宽度 600px是强制页面保持600像素*/
margin: 0 auto;
/*即外边距,围绕元素外部的空间*/
background-color: #FF9500;
/*元素内容和内边距底下的颜色*/
padding: 0 20px 20px 20px;
/*即内边距,围绕着内容(比如段落)的空间 值以上、右、下、左的顺序排列*/
border: 5px solid black;
/*即边框,紧接着内边距的线 5像素黑色实线边框*/
}
内容已注释了,就不多讲了
接着就是框架内容的布置
h1 {
margin: 0;
/*来覆盖浏览器的默认样式*/
padding: 20px 0;
color: #00539F;
/*元素内容(通常是文本)的颜色*/
text-shadow: 3px 3px 1px black;
/*为元素内的文本设置阴影*/
}
text-shadow属性值:1水平偏移值 ,2垂直偏移值,3阴影的模糊半径,4阴影的颜色,
最后图像居中
img {
display: block;
margin: 0 auto;
}
到这里就完成我们的实操了。